Créer un site web unique avec la technique du Développeur front-end
Dans l’interview dédiée au rôle de l’intégrateur web au sein de l’Agence, nous avons finit sur une question plutôt ouverte sur la différence entre l’intégrateur Web et le Développeur Front-End. Deux métiers très similaires ayant pour but transformer une maquette en un véritable site web. Votre site web.
Mais nous le savons tous, chaque entreprise a des besoins et des attentes différentes en fonction de son domaine d’activité, de ses objectifs, de ses produits, de ses cibles et du message qu’elle souhaite transmettre. Tout est une question de positionnement.
Comme chaque projet est unique, les fonctionnalités qui construisent et animent votre site web le sont tout autant. Voilà ce qui différencie ces deux métiers complémentaires. L’un aura une sensibilité plus accrue sur le graphisme et le côté créatif (l’intégrateur web), tandis que l’autre sera plus dirigé vers les problématiques techniques et le développement des fonctionnalités spécifiques visibles sur le front-office du projet.
Le « front » (prononcez le « t » final), c’est ce qui se voit sur votre site, un peu comme votre front sur votre visage. ?
Et aujourd’hui, nous avons une petite surprise. Ce n’est pas un mais deux de nos développeurs front-end qui se sont prêtés au jeu pour répondre à nos questions et balayer les interrogations que vous pouvez avoir quant à l’élaboration de votre site marchand, votre site vitrine, votre appli mobile, ou votre projet digital dans sa globalité. Laissons place à Florian et Maxence !

Florian
Développeur Front-End
Mon rôle ? Retranscrire vos volontés graphiques et fonctionnelles avec du code !

Maxence
Développeur Front-End
L’équipe front-end développe la technique visible pour l’utilisateur final.
Le développeur front-end a donc pour mission de développer les aspects techniques visibles d’un projet digital…
Florian : – Exactement, nous répondons aux attentes du cahier des charges concernant les fonctionnalités sans oublier le respect de la direction artistique ! Nous traitons les données mises à disposition afin d’afficher et de filtrer les données désirées à l’écran. Nous sommes également chargés de retranscrire les maquettes produites par l’UI Designer à l’identique. Nous intervenons donc juste après la validation des maquettes par le client.
Pour faire simple, le b.a.-ba de notre métier c’est de résoudre des problématiques. Ce qui est le plus satisfaisant, pour moi en tout cas, c’est de les avoir résolues avec tout le processus cognitif pour y arriver !
Maxence : – En effet, nous donnons vie à la maquette créée par le designer en mettant en place les fonctionnalités à grands coups de JS / Css et Html ! C’est toute la partie visible du site, nous intervenons donc principalement au milieu du projet, lorsque les UX et UI sont validées et ce jusqu’à la fin du projet afin de s’assurer que tout est conforme. Et comme dit Florian, s’assurer que toutes les éventuelles problématiques soient résolues au livrable (et même après d’ailleurs).
Vous arrivez à développer tout type de fonctionnalités pour vos clients… Vous avez une recette secrète pour y parvenir ?
M. Ah ! Pas de potion magique mais avant tout de la motivation et de la détermination ! Dans le web, tout va vite, voire trop vite, donc si tu n’es pas assez déterminé, cela va être rapidement compliqué à suivre et petit à petit ton savoir sera obsolète… Je ne connais pas la recette mais en tout cas une bonne dose de détermination est nécessaire !
Après, il faut aussi avoir une pointe de créativité, être autonome et surtout aimer ce que tu fais, sinon tu te tires une balle dans le pied tout seul, et ça c’est pas cool… et en plus ça fait mal.

F. (rires). De mon point de vue, il faut persévérer avant toute chose. Il faut se faire violence et ne pas lâcher face à la difficulté. Être curieux, savoir travailler en équipe sont également des aptitudes primordiales. Les compétences techniques viennent après. Et cela tombe bien, nous avons la chance d’évoluer au sein d’une très belle équipe de dev’ à l’Agence !
Nous utilisons également des outils qui offrent une bonne performance tels que l’IDE PHP Storm, Git comme dépôt de projets… En ce qui concerne les langages de programmation, nous nous concentrons sur le Javascript ES6, l’HTML5/CSS3. Nous utilisons des frameworks JS tels que Vue.js et des frameworks CSS tels que Tailwind. De quoi faire du travail qualitatif !
Vous travaillez donc aussi avec les intégrateurs web lors d’un projet ?
F. On peut dire que lors de l’élaboration et la construction d’un projet digital, nous sommes tous les maillons d’une chaîne bien solide. Le projet client passe entre beaucoup de mains expertes et complémentaires. L’intégrateur web et le développeur Front-End ont une tâche commune : l’intégration des maquettes en HTML5/CSS3. Cependant, l’intégrateur web aura plus une sensibilité graphique avec des compétences liées donc au graphisme comme la maîtrise des logiciels Adobe. Tandis que le développeur Front-End sera plus axé sur la logique et le traitement des données afin de résoudre un problème et développer des fonctionnalités correspondantes. Notamment en employant le Javascript et les technologies d’aujourd’hui comme les frameworks JS comme Vue.js ou React.

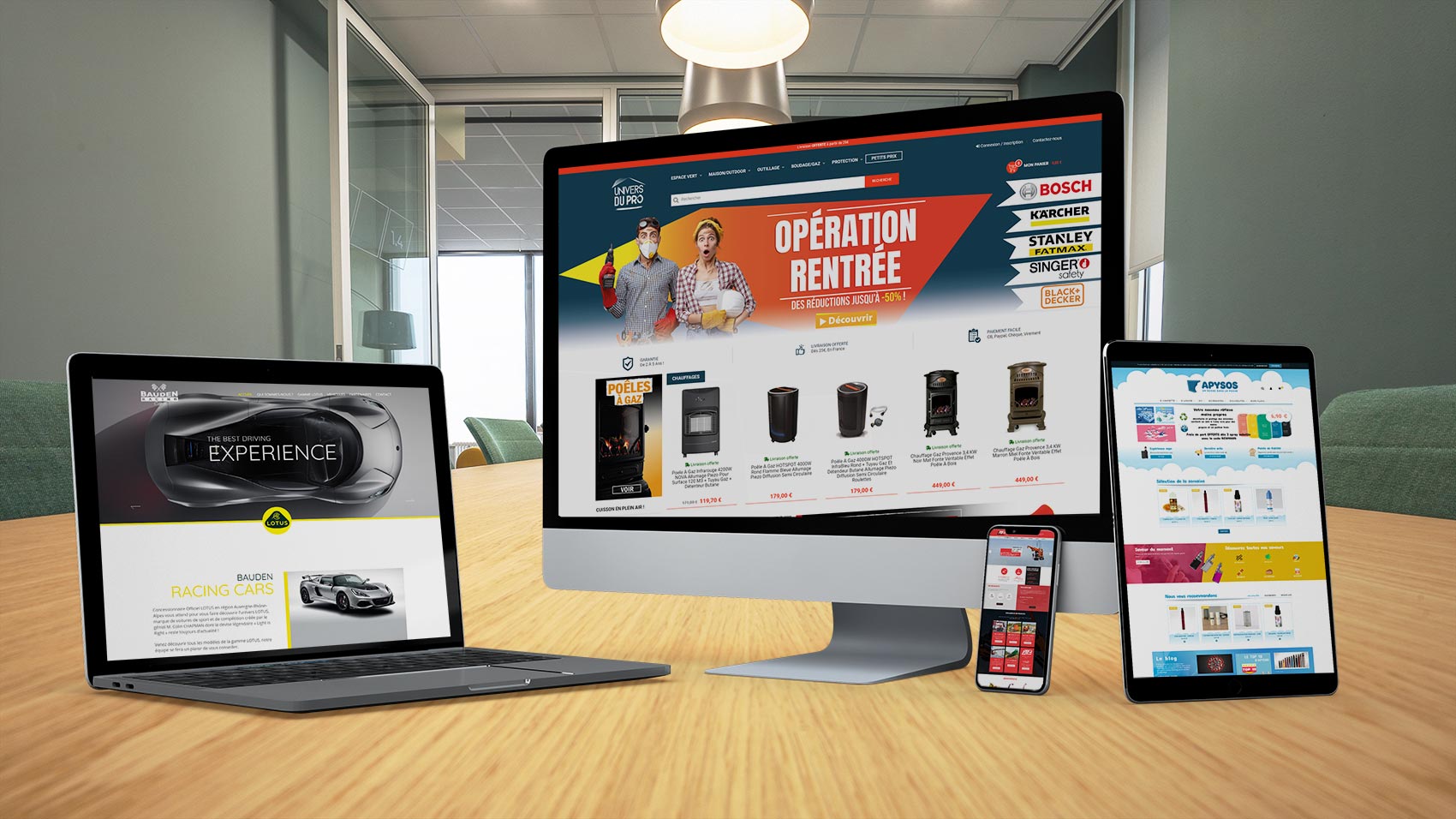
Infrastructure Web, Direction Artistique, Intégration Web, Développement Front-End… Un site qualitatif, c’est du travail. Mais surtout, c’est du travail d’équipe avec de bons outils ! Pour bien comprendre votre besoin, nous procédons toujours à une analyse de votre marché et des outils web indispensables pour un bon R.O.I.
Développer des fonctionnalités qui vous correspondent, comme un système de réservation compatible avec les outils que vous utilisez déjà, des modules custom, des effets visuels et graphiques particuliers, adapter le funnel de conversion, adapter votre site sur les différents devices…
C’est ça, une Agence Web proche de ses clients !
Découvrez l’intégralité des métiers qui composent notre équipe et nos expertises en nous suivant sur les réseaux sociaux : LinkedIn, Twitter, Facebook, Google My Business et bien évidemment, sur ce blog !